Hi, my name is
Ahmed Alhusaini I turn ideas into web-sites.
I am a self-taught web developer. I have a strong foundation in front-end development and I am skilled in creating user-friendly and responsive web applications.
01.About Me
Hello! My name is Ahmed and I like making things that live online. Since I was a child I was always fascinated by technology and computers. In high school, programming was my favorite subject. even though I did not major in computer science or programming, I started learning about web development in my free time with a big interest. after some time, I started taking it more seriously by researching it more and joining online courses. I hit a lot of tough spots; from confusing tutorials to errors that sometimes took days to understand and fix. There was no set plan, no teacher`s feedback – just me pushing myself. But, the satisfaction of mastering skills kept me going. I learned from open sources, by building small projects and trying to remake websites I liked.
Languages I speak:
- English
- Arabic
- Spanish
- Turkish

02.Technologies I've Worked with:
03.Things I have Built

Feature Project
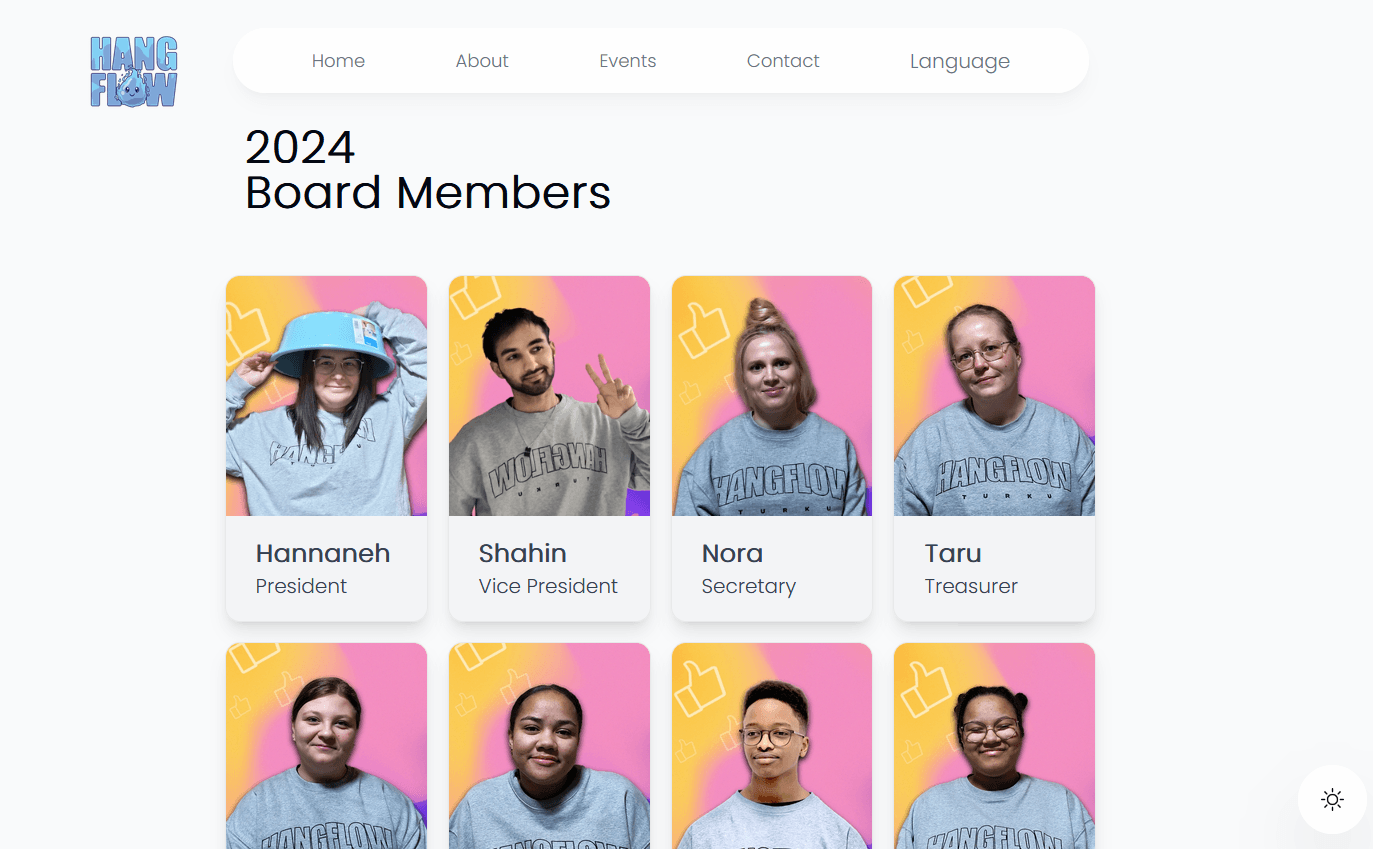
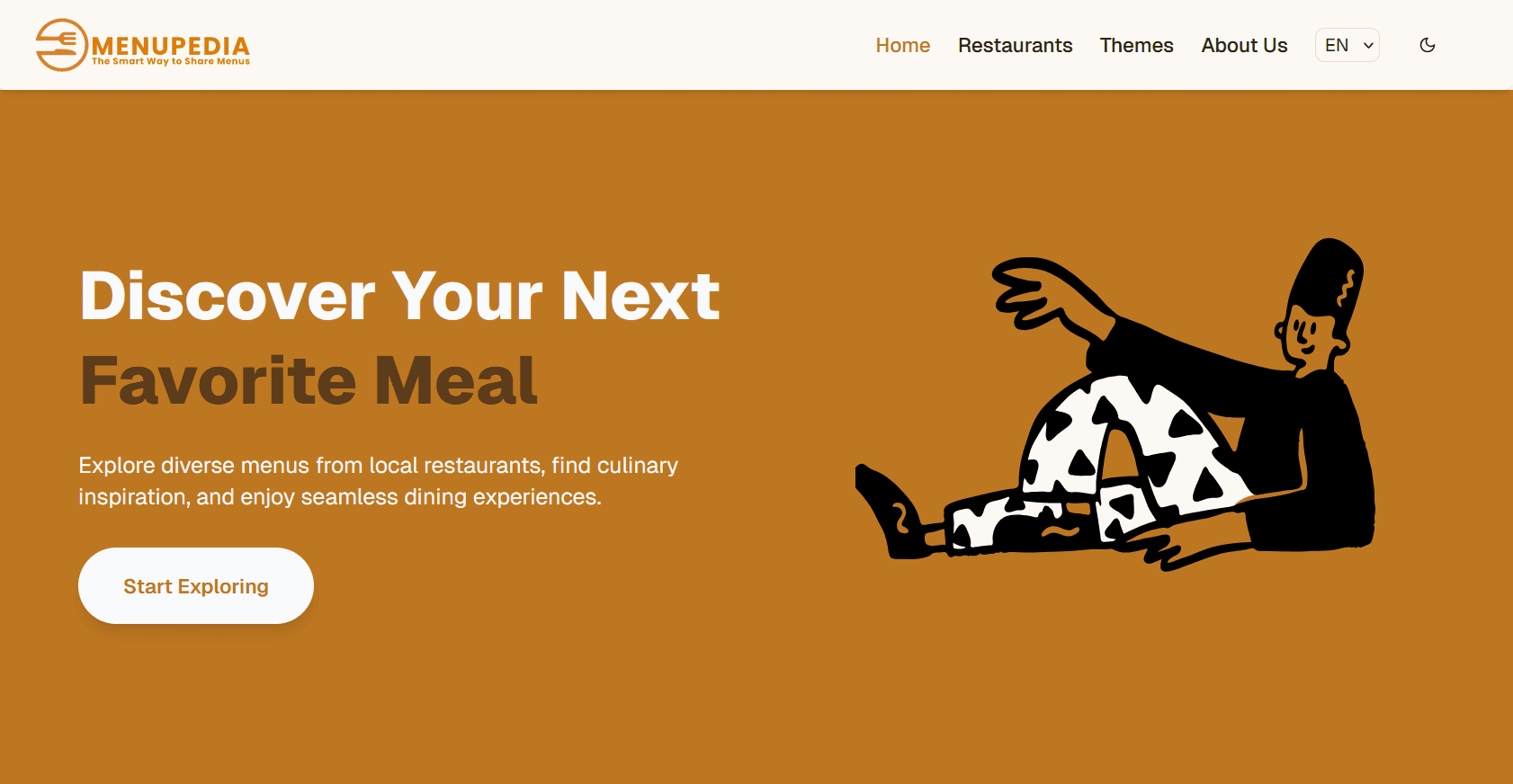
Menupedia
Menupedia is a full-featured restaurant menu management platform. It allows restaurant owners to create, update, and manage digital menus through a secure admin dashboard. The system supports multiple languages, enabling global accessibility. The platform focuses on fast performance, clean UI, and SEO-friendly architecture.
- NextJs 15
- Tailwind CSS
- Clerk
- Next-Intl
- Drizzle ORM
- PostgreSQL

Feature Project
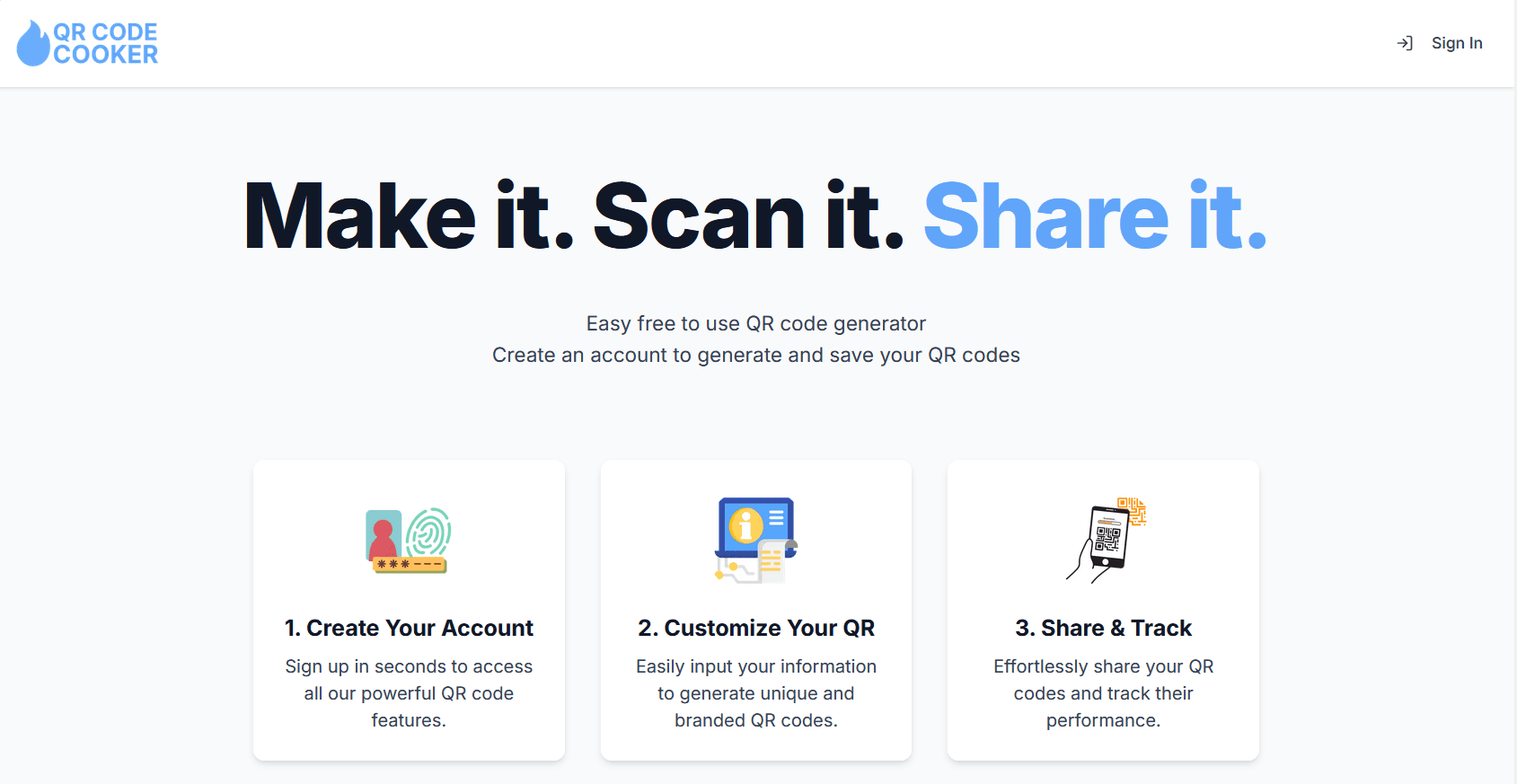
QR Code Cooker
QR Code Cooker is a web app for generating and managing both static and dynamic QR codes. Users can customize the design, preview QR codes live, and track scan activity. The platform includes secure login via OAuth and offers a smooth UI for managing QR code data. It’s built for speed, reliability, and ease of use.
- NextJs 15
- Tailwind CSS
- NextAuth
- Drizzle ORM
- PostgreSQL
04. What`s Next?
Get In Touch
If you want to get in touch with me, have any questions or want to talk about web development, dont hesitate to contact me.
© 2025 Ahmed Alhusaini. All rights reserved.
Inspired by: Brittany Chiang